Sanctum with Socialite: API Authentication via Social Networks in Laravel 8
Introduction
Social network authentication is now an essential part of many web application as it saves the users a lot of time, as they won’t need to fill the whole form. They just sign up with their social account and next time they can log into the website by a single click.
In this post, I will show you how easily we can integrate sanctum authentication with social networks via google, facebook, github, etc. with same piece of code.
You can view the source code here.
Lets get started …
Step 1: Install and configure Sanctum Package
Laravel Sanctum provides a featherweight authentication system for SPAs (single page applications), mobile applications, and simple, token based APIs. Sanctum allows each user of your application to generate multiple API tokens for their account. These tokens may be granted abilities / scopes which specify which actions the tokens are allowed to perform.
Install sanctum package:
composer require laravel/sanctumThen, publish the configuration file of sanctum. The sanctum configuration file will be placed in your config directory:
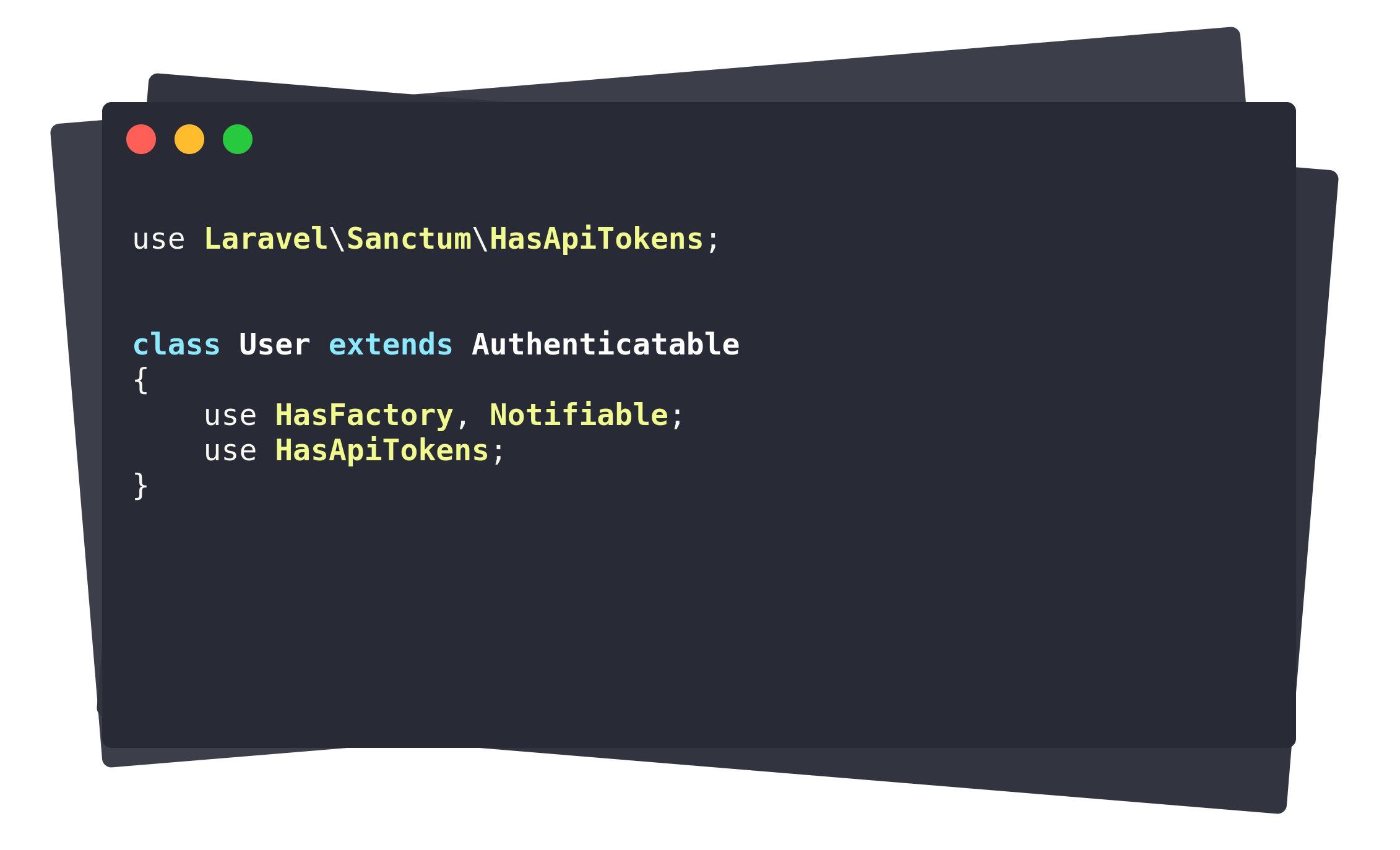
php artisan vendor:publish --provider="Laravel\Sanctum\SanctumServiceProvider"In User Model(app/models/user.php), add HasApiTokens Traits.

Step 2. Install and configure Socialite Package
Laravel also provides a simple, convenient way to authenticate with OAuth providers using Laravel Socialite. Socialite currently supports authentication with Facebook, Twitter, LinkedIn, Google, GitHub, GitLab and Bitbucket.
Install socialite package:
composer require laravel/socialiteThen add credentials for the OAuth services your application utilizes. These credentials should be placed in your config/services.php configuration file, and should use the key equals to provider name (e.g., facebook, google, github etc.)

If you want to use a provider that is not provided in Socialite by default take a look on Socialite Providers.
Step 3: Get Client Id and Client Secret from respective OAuth provider
We can easily setup developer account and get client id and client secret from respective OAuth provider. Here are few links of OAuth providers:
GitHub: https://github.com/settings/developers
Google: https://console.developers.google.com/apis/dashboard
Facebook: https://developers.facebook.com/apps/
Setup 4: Changes in .env file
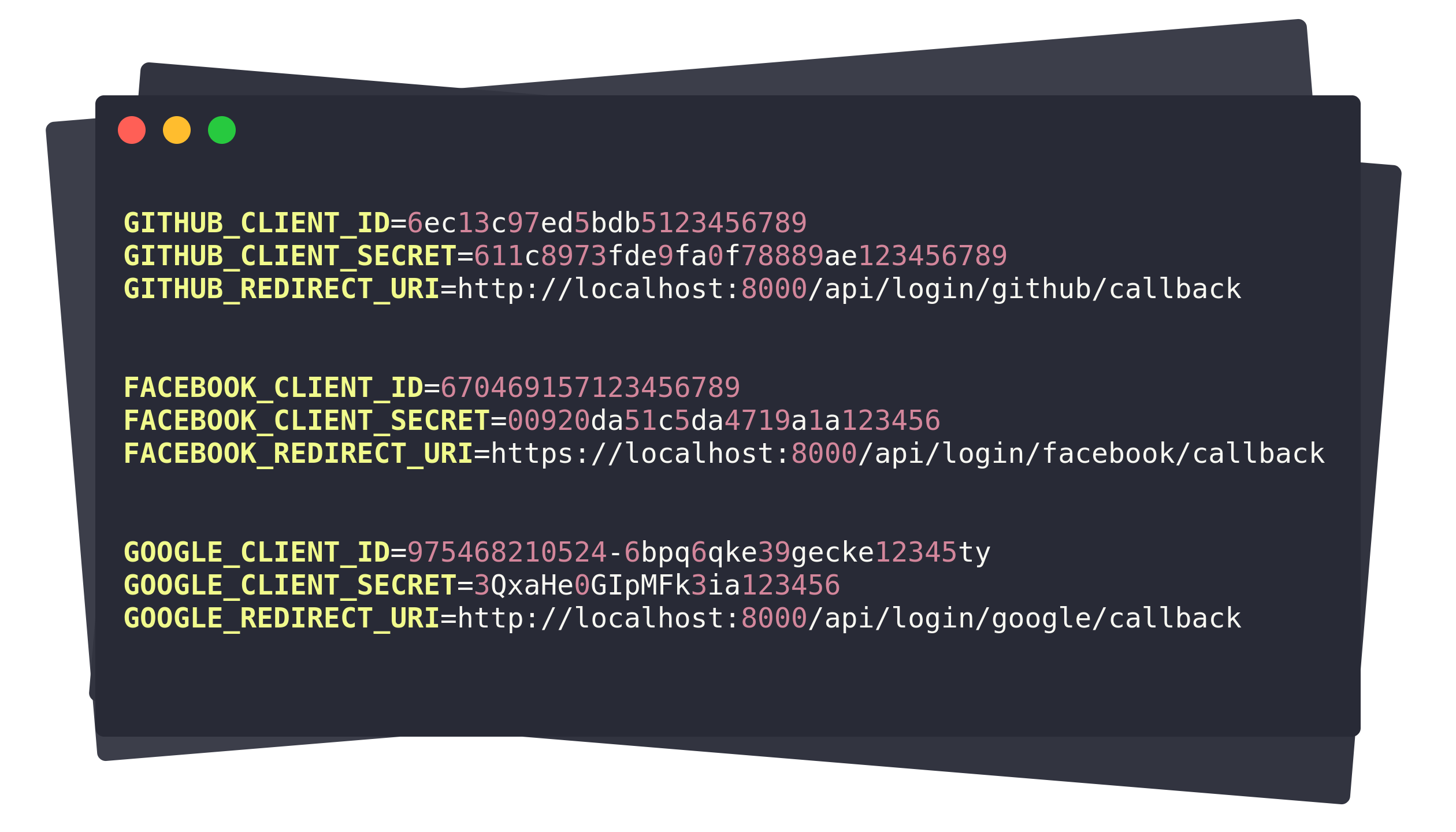
As you get credentials from OAuth Services, add client_id, client_secret and redirect_uri in your .env file for your OAuth service:

Step 5: Migrating the tables
We need to make few changes in users table migration before running migration. Password field should be made nullable as we will not require password column.

Create a providers table to store OAuth service provider information:

Run all migrations:
php artisan migrateStep 6: Create and configure Provider Model
Make model for the providers table created:
php artisan make:model Provider
Once provider model is created. User model is related with provider model by creating providers function.

Step 6: Add the route
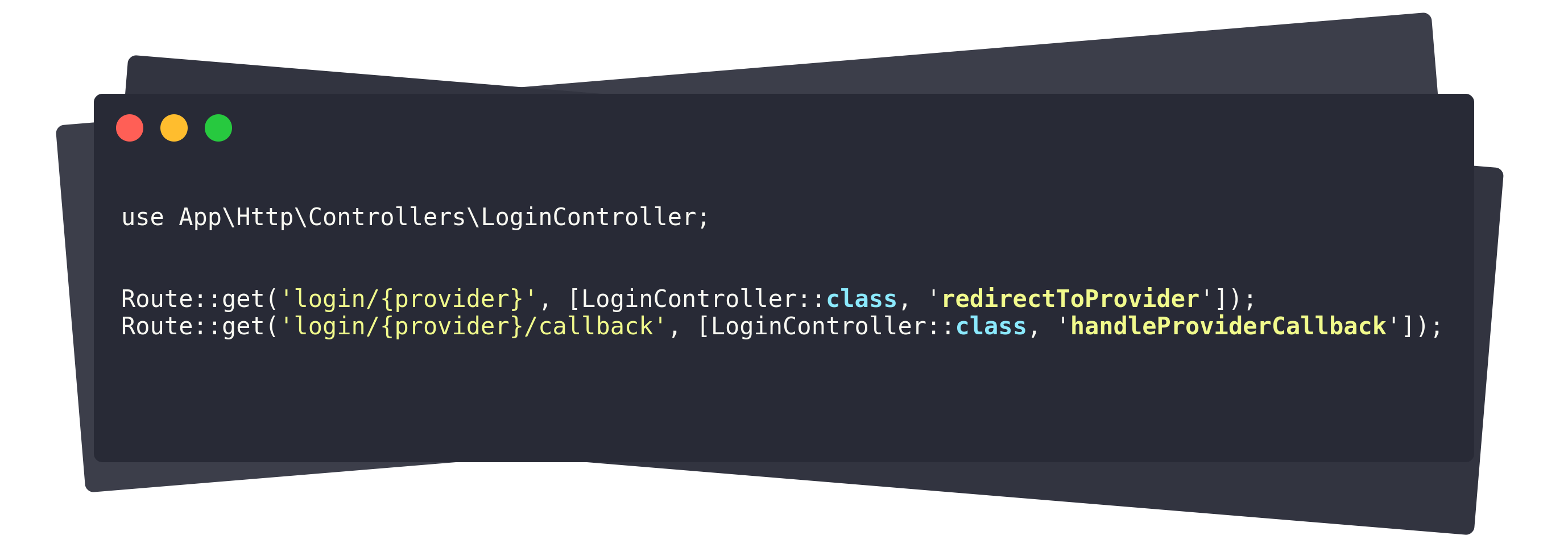
Define the routes in api.php

Step 7: Create Login Controller
Make LoginController.php:
php artisan make:controller LoginControllerNext, one route for redirecting the user to the OAuth provider, and another for receiving the callback from the provider after authentication. We will access Socialite using the Socialite facade:

The user method will read the incoming request and retrieve the user's information from the provider. Then we store only necessary user information to the database. With the help of sanctum, Bearer token is generated.
Step 8: Run the application
php artisan serveNow, Paste and go http://localhost:8000/api/login/github in your browser.
Then, add your credentials:

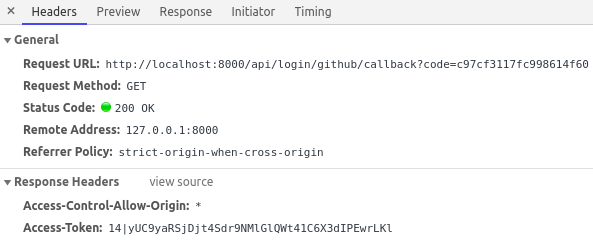
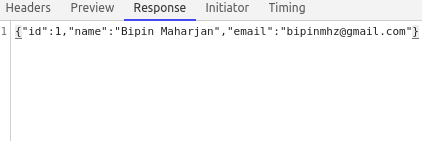
After user is authenticated, we get the following response with Access-Token in its header:


Conclusion
We have successfully implemented API authentication via social login in Facebook, Twitter, and Google using Socialite . Now you could easily add other providers like Twitter, GitLab, etc and work like a charm.
















0 comments:
Post a Comment